Customize your payment form
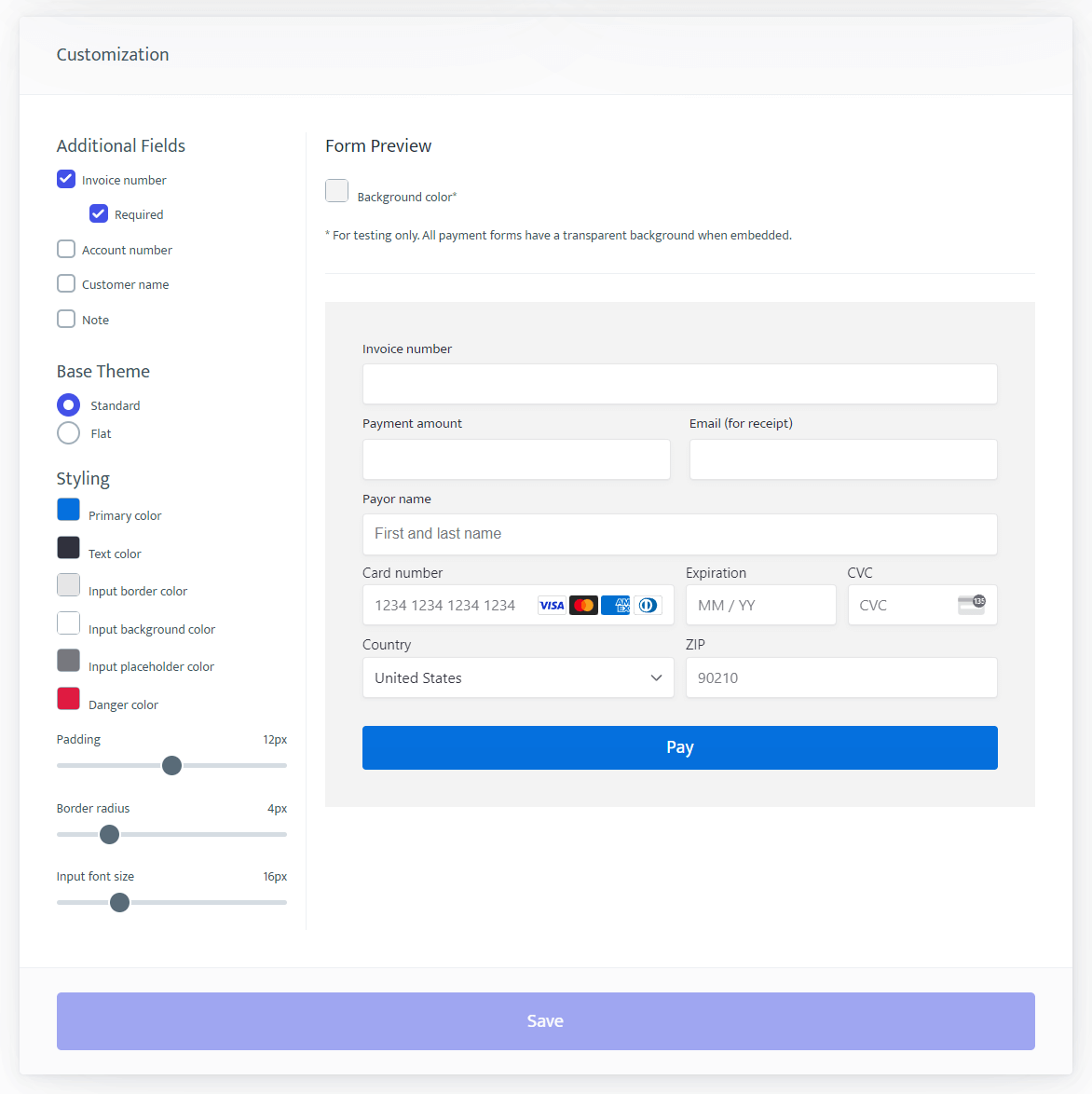
You have the ability to customize your payment form before you share it with your customers. With the form editor, you can match the look and feel of the payment form with the rest of your website and specify which additional data fields you want to collect (like an invoice number):

Additional Fields
This where you can add custom form fields and specify whether those fields are required in order to submit the payment form: Invoice number, account number, customer name, note.
Base Theme
Easy Pay Forms provides two base themes: standard and flat. Flat theme is a design without the borders and drop shadows of the Standard theme.
Styling
- Primary color: the color of the “Pay” button.
- Text color: the color of the labels above the input fields as well as the typed text within the input fields.
- Input border color: the border color of the input fields (Standard theme only).
- Input background color: the background color of the input fields.
- Input placeholder color: the color of the placeholder text within the input fields.
- Danger color: when therer is an error, the color of the text that appears below input fields as well as the border color of input field itself.
- Padding: the amount of space, in pixels, between the text and border of the inputs.
- Border radius: the amount, in pixels, of rounding of inputs.
- Input font size: the size, in pixels, of the text of the form.
Form Preview
This is where you can see how your payment form looks as you customize.
Background color allows you to change the background color for testing purposes, so that you can see how the payment form will look when it is placed on your website. Note that the payment form has a transparent background and that the background color of your live form would have to be adjusted on your website.
All changes can be saved by clicking Save button at the bottom of the Customization section.